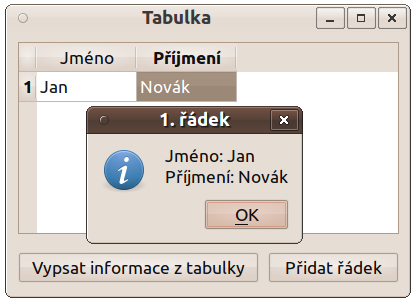
Pakliže potřebujete v programu prezentovat více údajů podobného charakteru, hodí se skvěle ke splnění takového úkolu běžná tabulka. V případě přehledně navržené struktury představuje jen obtížně porazitelného pomocníka pro rychlé seznámení s daty. Právě proto v tomto článku vytvoříme aplikaci, jenž umožní zadat větší počet těch nejzákladnějších osobních údajů (jméno a příjmení). Protože však samotné přidávání informací do tabulky bez následujícího zpracování příliš smysl nemá, bude i názorně demonstrováno jak k jednotlivým buňkám v kódu přistoupit a využít jejich obsah.
QTableWidget
Pokud si do vyhledávacího pole v návrhářském režimu zadáte termín „table“, zjistíte, že takové podmínce odpovídají hned dva prvky – Table View a Table Widget. V našem programu využijeme ten druhý jmenovaný. Důvodem je především způsob zpracování metod třídy QTableWidget. Do karet dále nahrává množství funkcí oproti QTableView.
Důležitou součást každé správné tabulky symbolizuje horní hlavička. Právě ona totiž dává samotným údajům smysl. O její nastavení se postará setHorizontalHeaderLabels(QStringList). V parametru však vyžaduje list typu QstringList. Právě proto jej nejprve musíme vytvořit a vložit do něj přes append samotné popisky. Během programování rovněž nezapomeňte určit počet sloupců naší tabulky. Krásně k tomuto účelu poslouží počet prvků v listu.
Přidání řádku probíhá obdobně. Jednoduše jej vložíte za aktuální poslední záznam díky metodě insertRow(int). Množství používaných řádků vám přitom prozradí rowCount().
Zpracování informací
K procházení veškerých buněk v tabulce využijeme iterační cyklus, jehož proměnná bude reprezentovat daný řádek. Specifikaci sloupce poté můžeme provést staticky s pomocí proměnné typu int. Obsah buňky následně vrátí metoda item(int, int) avšak jako QtableWidgetItem *. Kýžený QString poté zprostředkuje text().
#include „widget.h“
#include „ui_widget.h“
#include
widget::widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::widget)
{
ui->setupUi(this);
QStringList list;
list.append(„Jméno“);
list.append(„Příjmení“);
ui->tableWidget->setColumnCount(list.size());
ui->tableWidget->setHorizontalHeaderLabels(list);
setWindowTitle(„Tabulka“);
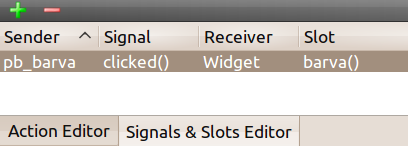
connect(ui->pb_info,SIGNAL(clicked()),this,SLOT(vypsat_info()));
connect(ui->pb_pridat,SIGNAL(clicked()),this,SLOT(pridat_radek()));
}
widget::~widget()
{
delete ui;
}
void widget::pridat_radek()
{
ui->tableWidget->insertRow(ui->tableWidget->rowCount());
}
void widget::vypsat_info()
{
for(int i = 0; i < ui->tableWidget->rowCount();i++)
{
QMessageBox::information(this,QString::number(i+1)+“. řádek“,“Jméno: „+
ui->tableWidget->item(i,0)->text()+“\n“+
„Příjmení: „+
ui->tableWidget->item(i,1)->text()
);
}
}