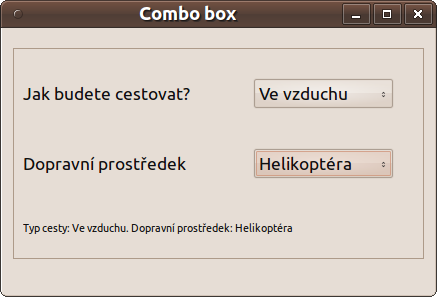
Na následujícím příkladě si společně ukážeme práci s combo boxem. Konkrétně budeme využívat rovnou dva ovládací prvky tohoto typu, které na sobě dokonce budou závislé. Změna volby uživatelem se proto okamžitě projeví v obsahu druhého combo boxu. Pokud nastavíme vlastnost editable na true, získáme možnost vkládat vlastní hodnoty. V našem programu však povolíme výběr pouze z předem definovaných údajů. Nejprve se aplikace zeptá, zda-li budeme cestovat po zemi nebo ve vzduchu. Na základě odpovědi poté upraví druhý combo box a nabídne odpovídající dopravní prostředky.
Designérský režim
Po vytvoření projektu se přepneme do módu design. Postupně přidáme oba combo boxy a několik Labelů. Nezapomeňte si jednotlivé objekty vhodně pojmenovat, díky čemuž si usnadníte následující programování.
Tvorba zdrojového kódu
Mezi pro nás nejdůležitější funkci combo boxu patří addItem. V konstruktoru třídy si s její pomocí naplníme ovládací prvek. Položky se přidávají vždy za poslední volbu a disponují rovněž vlastním interním id, které se počítá od nuly. To ostatně vysvětluje, proč jsem vytvořil i pomocnou funkci procistit. Původně přitom její tělo obsahovalo iterační cyklus, včas mě však zarazila hodnota vrácená s pomocí count. Ta totiž prozrazuje celkový počet záznamů a nikoliv nejvyšší id. Tuto hodnotu si musíme sami dopočítat, tedy odečíst jedničku. Procistit musíme zavolat po každé změně výběru, protože v opačném případě by se druhý combo box postupně rozrůstal o duplicitní informace. Spojení signálů a slotů pochopitelně naleznete opět v konstruktoru. Volají se v podstatě jen dvě funkce – zmena a souhrn. Ta první se postará o obměnu příslušného combo boxu. Druhá nám sestaví informační QString, který poté nastaví vlastnosti text u Labelu umístěného ve spodní části okna. Povšimněte si rovněž, že se plně obejdeme bez tlačítek. Veškeré úpravy probíhají ihned poté, co uživatel změní svůj názor.
#include „widget.h“
#include „ui_widget.h“
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
ui->cb_typCesty->addItem(„Po zemi“);
ui->cb_typCesty->addItem(„Ve vzduchu“);
connect(ui->cb_typCesty,SIGNAL(activated(int)),this,SLOT(zmena(int)));
connect(ui->cb_typCesty,SIGNAL(activated(int)),this,SLOT(souhrn()));
connect(ui->cb_dopravniProstredek,SIGNAL(activated(int)),this,SLOT(souhrn()));
zmena(ZEME);
souhrn();
}
Widget::~Widget()
{
delete ui;
}
void Widget::zmena(int id){
procistit(ui->cb_dopravniProstredek);
if (id == ZEME){
ui->cb_dopravniProstredek->addItem(„Automobil“);
ui->cb_dopravniProstredek->addItem(„Motocykl“);
}else if (id == VZDUCH){
ui->cb_dopravniProstredek->addItem(„Letadlo“);
ui->cb_dopravniProstredek->addItem(„Helikoptéra“);
}
}
void Widget::procistit(QComboBox*& obj){
while(obj->count() != 0){
obj->removeItem(obj->count()-1);
}
}
void Widget::souhrn(){
QString typ = ui->cb_typCesty->itemText(ui->cb_typCesty->currentIndex());
QString prostredek = ui->cb_dopravniProstredek->itemText(ui->cb_dopravniProstredek->currentIndex());
QString vysledek = „Typ cesty: „+ typ +“. Dopravní prostředek: “ + prostredek;
ui->l_vysledek->setText(vysledek);
}
Enum
Závěrem ještě poukáži na výčtový typ pojmenovaný překvapivě jako TYP. Konstanta ZEME zastupuje číselnou hodnotu 0, zatímco VZDUCH symbolizuje 1. Zdrojový kód díky tomu získává na přehlednosti.
#ifndef WIDGET_H
#define WIDGET_H
#include
#include
#include
enum TYP{ZEME,VZDUCH};
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
public slots:
void zmena(int);
void souhrn();
private:
Ui::Widget *ui;
void procistit(QComboBox*& obj);
};
#endif // WIDGET_H