Před praktickou ukázkou práce s checkboxy si nejprve dovolím malé shrnutí rozdílů mezi tímto ovládacím prvkem a radio buttonem. Zatímco u první zmíněné varianty může uživatel zaškrtnout více voleb, v případě té druhé je jeho svoboda značně omezena. Zvolí totiž pouze jen jednu položku. Z tohoto důvodu se práce s oběma prvky poněkud liší. Checkbox nám totiž pochopitelně vrátí předem nespecifikovaný počet výsledků. Proto se dnes zaměříme právě na tuto oblast zajímavou z programátorského hlediska.
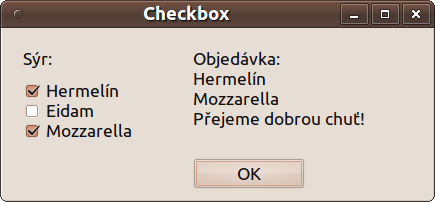
Poměrně dlouho jsem přemýšlel, jaký příklad pro tuto problematiku zvolit. Nakonec došlo ke stvoření jednoduché aplikace, která nás vybízí k výběru několika druhů sýra. Po stisknutí na tlačítko nám následně všechny zvolené potraviny vypíše. Po dalším rozšíření by tento program mohl například využívat kuchař v pizzerii, který si přesně nepamatuje, co si zákazníci vlastně objednali. 
#ifndef WIDGET_H
#define WIDGET_H
#include
#include
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
private:
Ui::Widget *ui;
QButtonGroup *syr_skupina;
public slots:
void syr();
};
#endif // WIDGET_H
#include „widget.h“
#include „ui_widget.h“
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
syr_skupina = new QButtonGroup(this);
syr_skupina->addButton(ui->ch_hermelin,1);
syr_skupina->addButton(ui->ch_eidam,2);
syr_skupina->addButton(ui->ch_mozzarella,3);
syr_skupina->setExclusive(false);
}
Widget::~Widget()
{
delete ui;
}
void Widget::syr(){
QAbstractButton *vracene;
QString vysledek = „Objedávka: \n“;
int pocet = 0;
for(int i = 1; i < 4;i++){
vracene = syr_skupina->button(i);
if (vracene->isChecked()){
vysledek += vracene->text() + „\n“;
pocet++;
}
}
if(pocet == 0){
vysledek += „Není vybrán žádný sýr!“;
}else{
vysledek += „Přejeme dobrou chuť!“;
}
ui->l_vysledek->setText(vysledek);
}
Skupina prvků v podání QbuttonGroup
V návrhářském režimu stačí přidat několik popisných labelů a samotné checkboxy. Nezapomeňte rovněž na ovládací prvek, ve kterém se zobrazí získaný výsledek. V našem případě se opět jedná o klasický label. Zajímavější kroky na nás čekají v konstruktoru. Vytvoříme si totiž skupinu prvků tzv. QbuttonGroup a přidáme do ní jednotlivé checkboxy. Musíme u nich specifikovat i vlastní id, které později budeme potřebovat při procházení v iteračním cyklu. S pomocí setExclusive dosáhneme toho, že se celá skupina začne chovat dle našich požadavků. Pokud bychom jako parametr předali true, získáme checkboxy fungující jako radio buttony.
Zpracování
Ve slotu, který se spouští po signálu clicked z tlačítka se provádí samotný výpis. V cyklu si projdeme jednotlivé checkboxy a ověříme si, zda je uživatel zaškrtnul. Pokud ano, přidáme jejich popisek (text) do stringové proměnné, kterou nakonec nastavíme s pomocí setText výslednému labelu v hlavním okně.