Plugin AdBlock určený pro populární webové prohlížeče umí automaticky skrývat reklamní plochy. To je sice pro návštěvníka webu potěšující zpráva, majitel portálu však již tak jásat nebude, protože přichází o zisky z reklamy, které častokrát umožňují udržovat projekt v chodu. Říká se proto, že používáním rozšíření AdBlock škodíte svému oblíbenému webu.
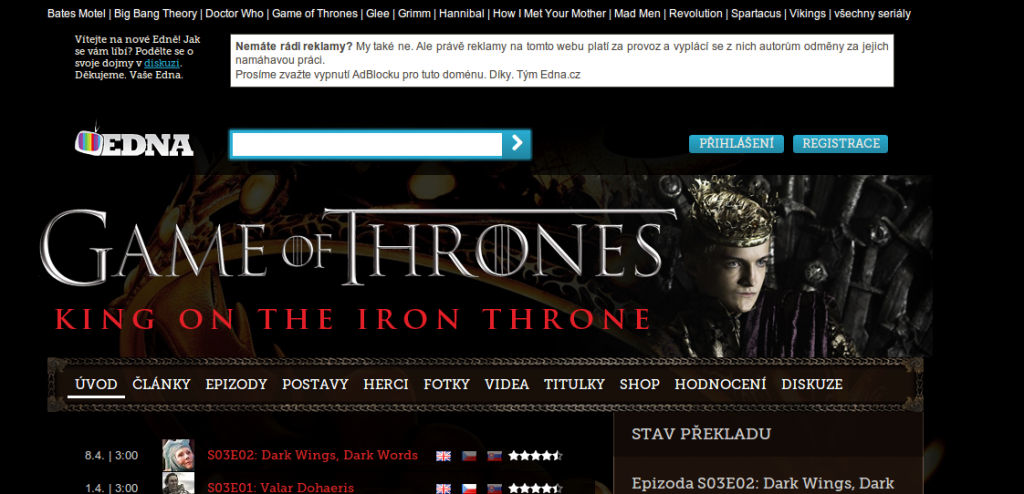
My se nyní podíváme na detekci aktivního pluginu. Pokud zjistíme, že uživatel bannery blokuje, můžeme ukázat informační hlášku nebo vykonat zcela jinou akci. První zmíněnou cestou se vydala například Edna – podívejte se, co se zobrazí, když budete AdBlock používat.
Dost bylo teorie, přistupme k tvorbě skriptu. Nejprve vdechnu život volavce, jenž se bude tvářit jako reklama a dostane za úkol lákat AdBlock. Do nového souboru s názvem advertisement.js vložím tento řádek:
document.write('ad');
Pojmenování souboru je klíčové, aby AdBlock na lest skutečně skočil a domníval se, že se potkal s reklamou.
Do stránky výše uvedený javascriptový fragment klasicky vložím:
<script src="advertisement.js" type="text/javascript"></script>
Pochopitelně nechci volavkou mást návštěvníky, a proto ji s pomocí CSS skryji:
#test {
display:none;
}
A nyní zbývá poslední krok. Otestuji, zda se div s falešnou reklamou skutečně na stránce nachází. Pokud ne, zablokoval falešný banner AdBlock.
if (document.getElementById("test") == undefined) {
//AdBlock je povolen, zde provedeme další kroky
}
Hotové řešení pak může vypadat například takto:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title></title>
<style>
#test {
display:none;
}
</style>
</head>
<body>
<script src="advertisement.js" type="text/javascript"></script>
<script type="text/javascript">
if (document.getElementById("test") == undefined) {
//AdBlock je povolen, zde provedeme další kroky
alert("Prosím, vypněte si AdBlock");
}
</script>
</body>
</html>
Tento návod vychází z tohoto článku.
Závěrem si ještě dovolím varovat před hotovým skriptem, jenž lze nalézt na adblockdetector.com. Zastávám názor, že není třeba znovu programovat něco, co už bylo dávno vymyšleno, ovšem uvedené řešení prakticky nefunguje. V mém případě při použití prohlížeče Firefox detekce úplně selhala a při načtení stránky v Chrome byl povolený AdBlock odhalen jen několikrát z řady případů. Nabízený zdrojový kód navíc není v čitelné podobě, takže případnou chybu ani vlastní princip fungování nejsem schopen odhalit.