 Chcete-li dát uživateli na webové stránce prostor k vyjádření obsáhlejší myšlenky, hodí se nabídnout alespoň základní editor, který podpoří tvůrčí činnost vhodným formátováním. Mezi oblíbenou volbu patří projekt TinyMCE, který využívá například i WordPress. Editor bez problémů funguje ve všech nejpoužívanějších prohlížečích a zvolená open-source licence (LGPL) přidává další pádný důvod, proč se rozhodnout pro zakomponování.
Chcete-li dát uživateli na webové stránce prostor k vyjádření obsáhlejší myšlenky, hodí se nabídnout alespoň základní editor, který podpoří tvůrčí činnost vhodným formátováním. Mezi oblíbenou volbu patří projekt TinyMCE, který využívá například i WordPress. Editor bez problémů funguje ve všech nejpoužívanějších prohlížečích a zvolená open-source licence (LGPL) přidává další pádný důvod, proč se rozhodnout pro zakomponování.
Hotovo je za několik minut
Na webové stránce tinymce.com/download/download.php si stáhněte balíček obsahující vše potřebné pro nasazení na webu. Lokalizační soubory poté naleznete zde. V obsáhlém seznamu se nachází i čeština. Po stažení jazyka překopírujte soubory na odpovídající umístění ve složce „tiny_mce“ v hlavním balíčku. Samotná implementace začíná v hlavičce ve formě JavaScriptu a pokračuje uvnitř samotné stránky vložením formulářového prvku textarea. Během inicializace editoru lze nastavit mnoho užitečných vlastností.
<html>
<head>
<script type="text/javascript" src="./inc/tiny_mce/tiny_mce.js"></script>
<script type="text/javascript">
tinyMCE.init({
language : "cs",
entity_encoding : "raw",
mode : "textareas",
theme : "advanced",
plugins: "paste,wordcount",
theme_advanced_buttons1 :
"code,|,bold,italic,underline,strikethrough,|,justifyleft,justifycenter,justifyright,justifyfull,formatselect,fontselect,fontsizeselect",
theme_advanced_buttons2 :
"undo,redo,|,paste,pastetext,pasteword,|,bullist,numlist,|,link,unlink",
theme_advanced_resizing : true
});
</script>
</head>
<body>
<textarea name="clanek" rows="15" cols="80" style="width: 100%">
</textarea>
</body>
</html>
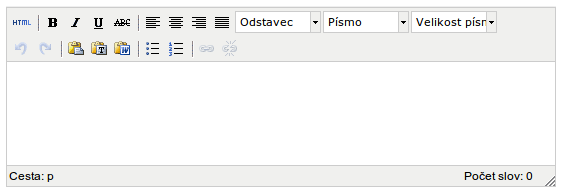
TinyMCE dokáže změnit svůj vzhled. Protože si většinou lidé přejí upravit editor dle vlastních představ, používá se zpravidla volba theme : „advanced“. O použití staženého českého jazyka se poté postará language : „cs“. Diakritika se však může zobrazovat ve zdrojovém kódu s pomocí speciálních znaků (entit). Znak á proto bude například nahrazen za á. Toto chování zakáže ‚entity_encoding : „raw“.
Úprava menu
Přidání nebo naopak odebrání dostupných funkcí představuje častý požadavek. Jednoduše stačí dostupná tlačítka specifikovat v rámci konkrétního řádku, jež vždy začíná na theme_advanced_buttons a končí číslovkou. Optické oddělení příbuzných tlačítek zajistí znak | (svislá čára). Některé z funkcí vyžadují předchozí načtení pluginu. Této problematice se blíže věnuje tinymce.com/wiki.php/Plugins a podružné stránky v pravém menu.
Pouze pro čtení
Toužíte po pouhém zobrazení textu bez možnosti jeho editace? V tom případě stačí odstranit sekci věnující se pluginům i konkretizaci dotyčných tlačítek. Následně již jen povolte mód umožňující pouze čtení s pomocí readonly : true.
<html>
<head>
<script type="text/javascript" src="./inc/tiny_mce/tiny_mce.js"></script>
<script type="text/javascript">
tinyMCE.init({
language : "cs",
entity_encoding : "raw",
mode : "textareas",
theme : "advanced",
readonly : true
});
</script>
</head>
<body>
<textarea name="clanek" rows="15" cols="80" style="width: 100%">
</textarea>
</body>
</html>

Děkuji za vyčerpávající info.